Wireframe คืออะไร ทำไมนักออกเว็บไซต์ SEO ควรต้องรู้จัก!

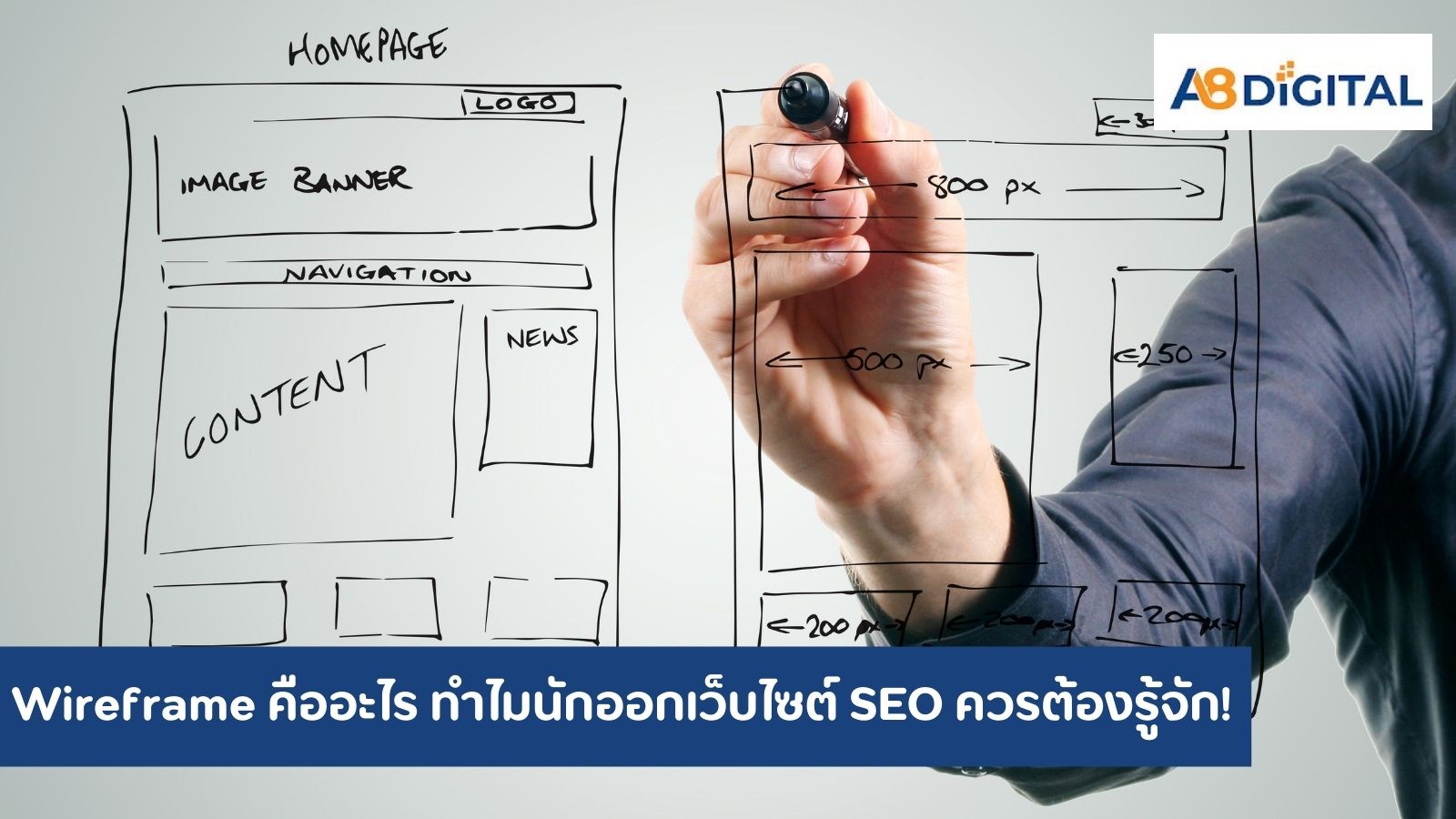
Wireframe เปรียบเสมือนโครงร่างของเว็บไซต์ เป็นการร่างภาพหน้าเว็บและองค์ประกอบต่างๆ โดยไม่ใส่รายละเอียดปลีกย่อย เช่น สี รูปภาพ หรือตัวอักษร ช่วยให้นักออกแบบ นักพัฒนา และผู้มีส่วนเกี่ยวข้องเห็นภาพรวมโครงสร้าง การจัดวางเนื้อหา และการใช้งานเว็บไซต์ก่อนการพัฒนาจริง
ประเภทของ Wireframe
- Low-fidelity Wireframe: เน้นการร่างภาพคร่าวๆ ด้วยภาพวาดหรือสัญลักษณ์ เน้นการสื่อสารโครงสร้างและฟังก์ชั่นการใช้งาน
- Medium-fidelity Wireframe: พัฒนาต่อจาก Low-fidelity เพิ่มรายละเอียดการจัดวางองค์ประกอบ เริ่มใส่ตัวอักษรและรูปภาพคร่าวๆ
- High-fidelity Wireframe: ใกล้เคียงกับเว็บไซต์จริงมากที่สุด ใส่รายละเอียด สี รูปภาพ และตัวอักษรครบถ้วน
Wireframe ต่างจาก Mockup และ Prototype อย่างไร?
- Wireframe: เน้นโครงสร้างและฟังก์ชั่น ไม่ใส่รายละเอียดปลีกย่อย
- Mockup: เน้นการออกแบบ ใส่รายละเอียด สี รูปภาพ และตัวอักษร
- Prototype: เน้นการใช้งานจริง สามารถคลิกโต้ตอบได้
ทำไมนักออกเว็บไซต์ SEO ควรต้องรู้จัก Wireframe?
- ช่วยให้ SEO เข้าใจโครงสร้างเว็บไซต์: Wireframe ช่วยให้นักออกแบบ SEO เข้าใจโครงสร้างเว็บไซต์ การจัดวางเนื้อหา การไหลของข้อมูล และประสบการณ์การใช้งาน ช่วยให้ SEO วิเคราะห์และปรับแต่งเว็บไซต์ให้เหมาะกับการค้นหา
- ช่วยให้ SEO ระบุปัญหา: Wireframe ช่วยให้นักออกแบบ SEO ระบุปัญหาที่อาจส่งผลต่อ SEO เช่น โครงสร้างเนื้อหาไม่เหมาะสม การใช้คำหลักผิดพลาด หรือความเร็วในการโหลดช้า
- ช่วยให้ SEO สื่อสารกับทีมพัฒนา: Wireframe ช่วยให้นักออกแบบ SEO สื่อสารกับทีมพัฒนาเกี่ยวกับการปรับแต่งเว็บไซต์ให้เหมาะกับ SEO ได้อย่างมีประสิทธิภาพ
6 ขั้นตอนสร้าง Wireframe ที่มีประสิทธิภาพ
- กำหนดเป้าหมายของเว็บไซต์
- กำหนดกลุ่มเป้าหมาย
- วางแผนโครงสร้างเนื้อหา
- ร่างภาพ Wireframe
- ทดสอบและแก้ไข
- พัฒนาเว็บไซต์
Wireframe เป็นเครื่องมือที่มีประโยชน์สำหรับนักออกเว็บไซต์ SEO ช่วยให้เข้าใจโครงสร้างเว็บไซต์ ระบุปัญหา และสื่อสารกับทีมพัฒนาได้อย่างมีประสิทธิภาพ ส่งผลให้เว็บไซต์มีประสิทธิภาพทั้งด้าน SEO และการใช้งาน



 English
English