ขั้นตอนการออกแบบเว็บไซต์แบบละเอียดยิบ เพื่อรังสรรค์โลกออนไลน์ให้คุณด้วยปลายนิ้ว

ในยุคดิจิทัล เว็บไซต์เปรียบเสมือนหน้าบ้านออนไลน์ สะท้อนตัวตน ธุรกิจ หรือแบรนด์ของคุณสู่สายตาผู้คน การออกแบบเว็บไซต์จึงเปรียบเสมือนงานศิลป์ที่ผสมผสานทั้งความสวยงาม ฟังก์ชันการใช้งาน และประสบการณ์ผู้ใช้ (UX) เข้าไว้ด้วยกัน บทความนี้ขอนำเสนอขั้นตอนการออกแบบเว็บไซต์แบบละเอียด เพื่อรังสรรค์โลกออนไลน์ที่ทั้งสวยงามและใช้งานง่าย
กำหนดเป้าหมายและกลุ่มเป้าหมาย:
ก่อนเริ่มออกแบบ สิ่งสำคัญคือต้องกำหนดเป้าหมายของเว็บไซต์ ว่าต้องการสร้างเพื่อวัตถุประสงค์ใด เช่น ขายสินค้า นำเสนอข้อมูล หรือสร้างภาพลักษณ์ขององค์กร เมื่อทราบเป้าหมายแล้ว ขั้นตอนต่อไปคือการวิเคราะห์กลุ่มเป้าหมาย ว่าเป็นใคร มีพฤติกรรมการใช้อินเตอร์เน็ตอย่างไร ชอบอะไร และต้องการอะไรจากเว็บไซต์
วางแผนโครงสร้างเว็บไซต์:
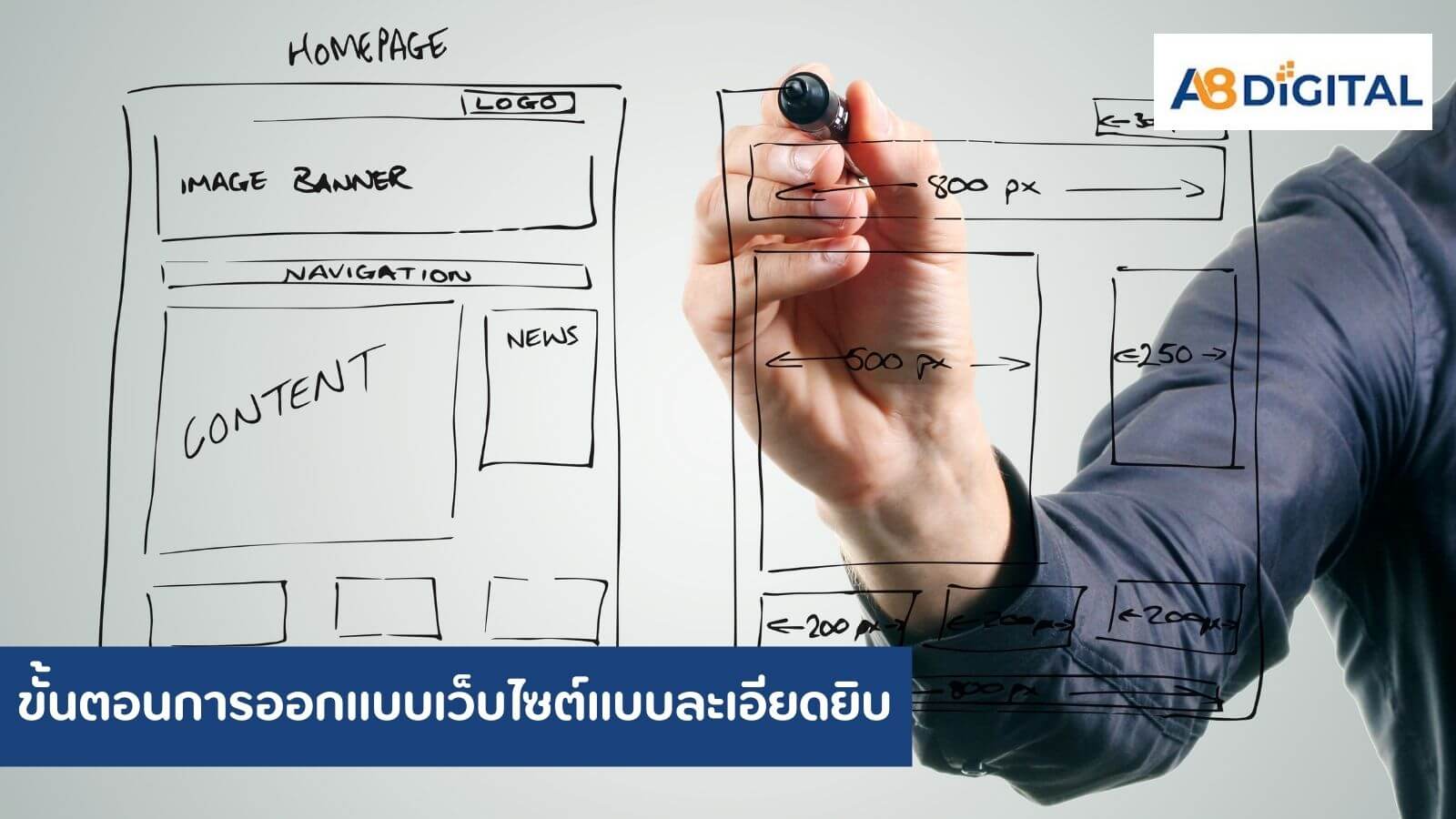
เปรียบเสมือนการออกแบบแปลนบ้าน เริ่มต้นด้วยการวางโครงสร้างเนื้อหา กำหนดหน้าเว็บหลัก หมวดหมู่ย่อย และลำดับการนำเสนอข้อมูล ออกแบบ Sitemap เพื่อจัดลำดับความสำคัญของเนื้อหา ช่วยให้ผู้ใช้งานค้นหาสิ่งที่ต้องการได้ง่าย
ออกแบบ User Interface (UI):
เปรียบเสมือนการตกแต่งบ้าน เลือกโทนสี รูปแบบตัวอักษร รูปภาพ วิดีโอ และกราฟิกต่างๆ ให้สอดคล้องกับกลุ่มเป้าหมายและภาพลักษณ์ของเว็บไซต์ เน้นความสวยงาม เรียบง่าย ใช้งานง่าย และดึงดูดความสนใจ
ตัวอย่าง: เว็บไซต์สำหรับเด็ก
- ใช้สีสันสดใส ตัวอักษรขนาดใหญ่ รูปภาพการ์ตูน
- เมนูการใช้งานเรียบง่าย ค้นหาได้ง่าย
- มีปุ่มกดขนาดใหญ่ เหมาะกับนิ้วเด็ก
ออกแบบ User Experience (UX):
เปรียบเสมือนการออกแบบระบบไฟฟ้า ประปา และโครงสร้างภายในบ้าน มุ่งเน้นการใช้งานที่สะดวก ลื่นไหล เข้าใจง่าย ผู้ใช้สามารถค้นหาข้อมูล ทำธุรกรรม หรือติดต่อสื่อสารได้อย่างราบรื่นโดยไม่ต้องกังวล
ตัวอย่าง: เว็บไซต์ขายของออนไลน์
- มีระบบค้นหาสินค้าที่รวดเร็วและแม่นยำ
- หน้าแสดงรายละเอียดสินค้ามีข้อมูลครบถ้วน รูปภาพสินค้าชัดเจน
- ขั้นตอนการสั่งซื้อสินค้าเรียบง่าย สะดวก รวดเร็ว
- มีระบบการชำระเงินที่ปลอดภัย
เลือกใช้เทคโนโลยี
เลือกแพลตฟอร์มสำหรับสร้างเว็บไซต์ พิจารณาจากความซับซ้อนของเว็บไซต์ ฟังก์ชันการใช้งาน งบประมาณ และทักษะของผู้ดูแลเว็บ เช่น
- เว็บไซต์แบบง่ายๆ: Wix, Squarespace
- เว็บไซต์แบบมีฟังก์ชัน: WordPress, Joomla
- เว็บไซต์แบบเฉพาะทาง: เขียนโค้ดเอง
6. ทดสอบเว็บไซต์บนอุปกรณ์ต่างๆ ตรวจสอบการแสดงผล ฟังก์ชันการใช้งาน และความเข้าใจของผู้ใช้ แก้ไขข้อผิดพลาด ปรับแต่งเว็บไซต์ให้สมบูรณ์แบบ เว็บไซต์เปรียบเสมือนสิ่งมีชีวิต ต้องการการดูแลและพัฒนาอย่างต่อเนื่อง อัปเดตเนื้อหา ปรับปรุงฟังก์ชันการใช้งาน วิเคราะห์ข้อมูลผู้ใช้ เพื่อพัฒนาเว็บไซต์ให้ตอบโจทย์ความต้องการอยู่เสมอ
เคล็ดลับเพิ่มเติม:
- ใส่ใจเรื่อง SEO (Search Engine Optimization) ช่วยให้เว็บไซต์ของคุณปรากฏบนหน้าแรกของ Google
- ใส่ช่องทางติดต่อสื่อสารให้ชัดเจน
- เก็บข้อมูลผู้ใช้ (User Data) เพื่อนำมาวิเคราะห์และพัฒนาเว็บไซต์
- รักษาความปลอดภัยของเว็บไซต์
การออกแบบเว็บไซต์ เปรียบเสมือนงานศิลปะที่ผสมผสานศาสตร์และศิลป์ เข้าใจความต้องการของผู้ใช้งาน ผสมผสานเทคโนโลยี และสร้างสรรค์ประสบการณ์ออนไลน์ที่น่าประทับใจ รังสรรค์โลกออนไลน์ของคุณให้สวยงามและใช้งานง่าย ดึงดูดผู้ใช้งาน และบรรลุเป้าหมายที่ตั้งไว้



 English
English